Quick Guide to Thunkable for Fun Quiz Apps
We all love a good quiz, whether we are testing our own knowledge or challenging a friend to recall what our teacher taught us today.
Thunkable provides a perfect platform for building simple and fun quizzes that allow us to not only test our knowledge but learn some block coding and design.
This guide takes a pupils idea ‘Poems Rhyme’ from competition entry through design and through the full app build in Thunkable.
If you want to skip ahead and just play it first … then it’s here for you Play Poems Rhyme
The Idea
Ok, lets take a look at the inspiring idea - Poems Rhyme!
Poems Rhyme entry
The goal here is to help children learn some rhyming words and phrases so let’s do a simple fun quiz.
The Design
We always like to start with a simple design - showing some expanded screens and if we need any information to support our screens.
We have expanded the 1 screen to show 3 different screens - splash/home screen, the game screen and the finish screen.
Keeping it simple always helps as you can easily get lost adding too much complexity too soon.
So we have a few screens and a simple list of poems.
The core idea is that we will show a poem that is missing a word, the user can then guess the right word and the game will finish with the app ‘speaking’ the complete poem.
It is simple and there is plenty of options to make it more interesting.
Let’s build it screen by screen.
Create an App in Thunkable
Thunkable is one of our favourite platforms for creating mobile apps quickly!
Visit www.thunkable.com and login using your Google account (or email).
You can then create a new app simply by clicking on the ‘+’ and giving it a name and a category.
Splash Screen
Right, lets start with a simple splash screen.
These are often used to slowly introduce a user to the new app and sometimes used to load any information the app needs.
We love to use LottieFiles to get some free animations for our apps. In this case a letter opening with hearts and flowers is what we found to match some of the idea.
We then look at the Block section and add some code that will wait 2 seconds before moving onto the Start Screen.
Super simple but we already have our first screen and a nice user experience.
Start Screen
Ok, when the user makes it to the Start Screen we simply want to give them the option to start a game.
We use a button to allow this.
This screen is perfect if you want to add even more images or animations or even high scores etc.
The code block is also super simple - just move to the next screen when the button is clicked.
Game Screen
Ok, this is where it gets fun!
First of all we need some information - our rhymes and the answer along with some wrong answers.
Data
Let’s create a simple Data Source called Rhymes (where we can store our information).
Use Create your own table
Change the column names to what we want to store and add some rhymes
The ‘data source’ called rhymes is now free for us to use
Display
We need to use this data to show it to our user, so lets do that!
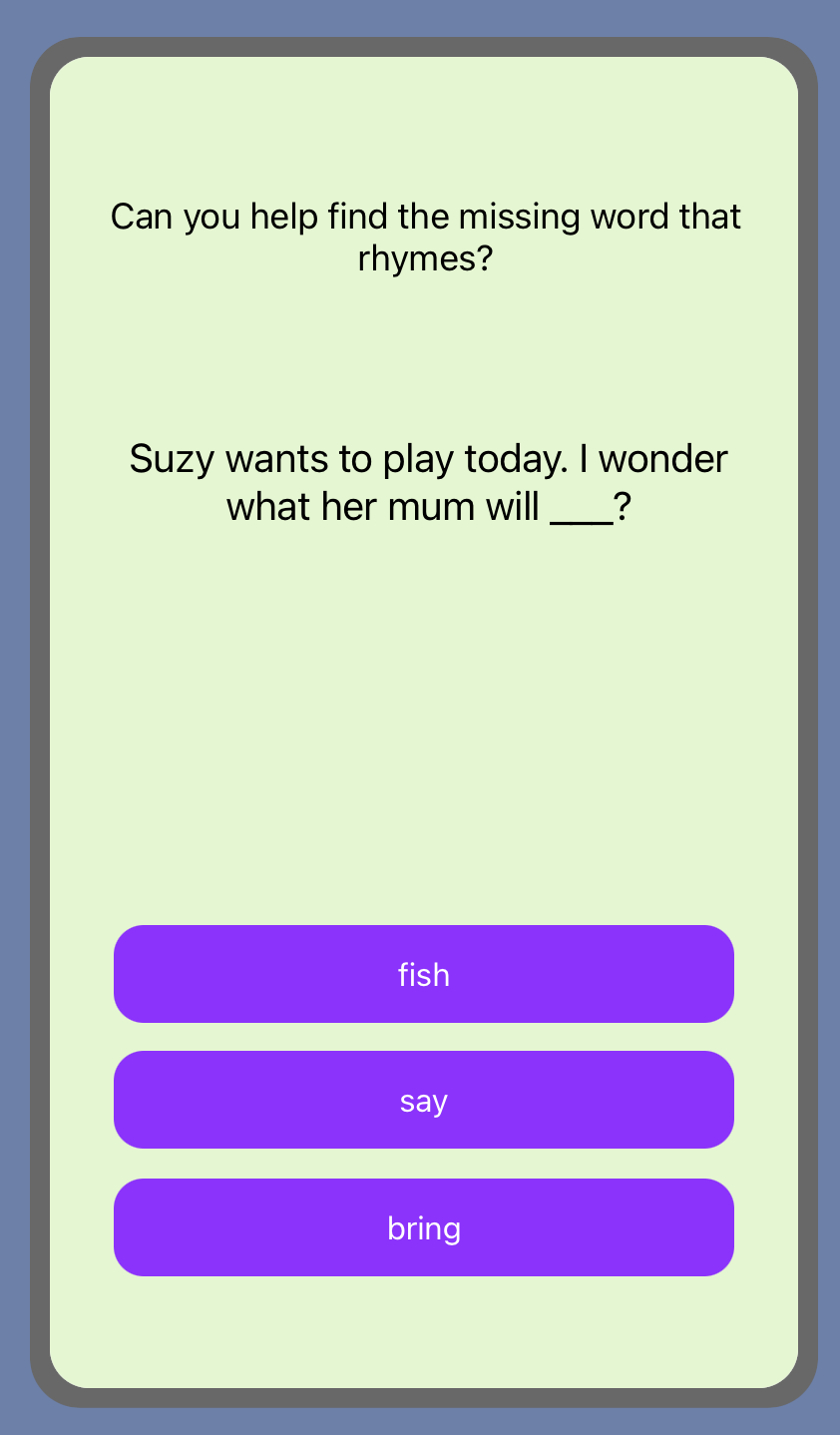
We lookup the data and can then update our Labels and Buttons so that the user can see the question and possible answers.
As always we keep the design nice and simple … we can make it prettier later.
3 buttons and a label we can update with the question
So what does the code look like to fetch and display this?
We use a variable (an item our app will remember) to store a row number so that we can randomly select one of the rhymes from our data.
We randomly pick a row number then we set the label text to the value of the rhyme.
We do the same for each answer button - taking the options we added to the table.
When we run the app - the rhyme question and the options are added to the screen.
Woo hoo!
Now on to see if the user can pick the right answer.
Correct Answer Logic
So what we need to do is check the text of the button the user select to see if it matches the answer that we know is correct (in the data table we created earlier).
So here is my rather long winded code.
When a button is pressed we check to see if the Text on that button matches the answer - if it does we set another variable ‘correct’ to true.
Then we navigate to the Finish Screen.
It is simple enough and clear enough to understand … we could of course clean it up so that we use AnyButton clicked and other tweaks but for now lets keep it verbose.
Finish Screen
So let’s tell the user if they got it right or wrong (using another Lottie animation) and get our app to speak the rhyme.
Our screen has an animation, a label for the poem and a button to go back to the home screen.
Let’s look at the code blocks.
Don’t be afraid … let us walk through it.
Firstly, when the screen opens we need to setup our animations and labels before speaking the rhyme.
If the user got it correct (we know from our ‘correct’ variable) we will set the animation to ‘true.json’ which is a big tick, or ‘false.json’ if they got it wrong which is a big red cross.
We then lookup the rhyme from our data table and put it in the label.
Lastly we use the ‘say’ block to get the rhyme from the table and replace the underscores with the answer so we don’t say ‘underscore’ when reading it out.
It’s a Wrap
It’s that simple, our screens are complete.
Trial it Out!
You can use the Web Preview or trial on device at any time to run through your app.
Give it a few plays and tweak anything you want.
Share it with Make It Happen!
Once you are happy, you can share it with us at Make It Happen by emailing a ‘Share’ link to our email - info@makeithappen.club
We can then publish it and add it to our Winners page on this website.
Generate a Share link using this button.
It will look like this https://x.thunkable.com/copy/77bb81665863859d2c04d722d7ad0493
Go Have Fun!
That’s it - that is how you too can make a simple quiz app using Thunkable.
There are many things you can do with this simple app … this is just the beginning!
Add more fun graphics
Add more Rhymes to the data table
Add a high score
Use Open AI to generate the Rhymes
Make more levels
Add different quizzes
Thank You!